ロータスビジネスコンサルティング オフィシャルサイト
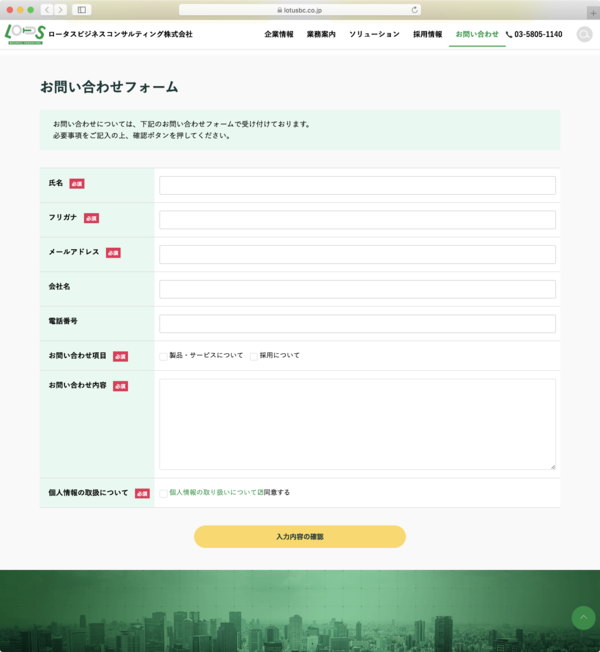
2つの問い合わせフォームを御利用頂いています。

また、espar form の条件分岐テンプレート記述を使って、ラジオボタンの内容によってメールの内容や宛先を変えて送るようになっています。
京都市IoTビジネス相談窓口 オフィシャルサイト
https://www.kyotocity-iot-soudan.kyoto/
京都市様のIoTビジネスポータルサイトの問い合わせ窓口として御利用頂いています。

オーソドックスな作りですが、個人情報の取り扱いに同意するチェックボックスと送信ボタンが連動するようになっています。
espar form のココが良かった!
- 本当に埋め込みコードをペーストするだけで問い合わせフォームが動き出した
- 「チェックボックスをONにすると送信ボタンが押せるようになる」ような、ちょっとしたUXを自由に実装できるのが良い。外部の問い合わせフォームサービスや <iframe> 埋込み型のフォームではサービス提供元の機能に制限されてしまう
富士ソフト様 moreNOTE 製品サイト
通常の問い合わせフォームでの採用に加え、見積りシミュレータのフォームにも採用されました。見積条件の入力後、入力内容が運用側のメールアドレスに通知されます。

項目の追加/削除や、見積り金額の計算、計算結果の表示を JavaScript で実現しています。
espar form のココが良かった!
- PHPやPerlが必要なくフロントエンドの技術のみで実装できた。コールバックが多数用意されていたので、コントロールの追加や計算結果の表示など自由に実装ができた。
- 一般的な問い合わせフォームと違って確認画面が不要なフォームだったが、容易に実装できた。
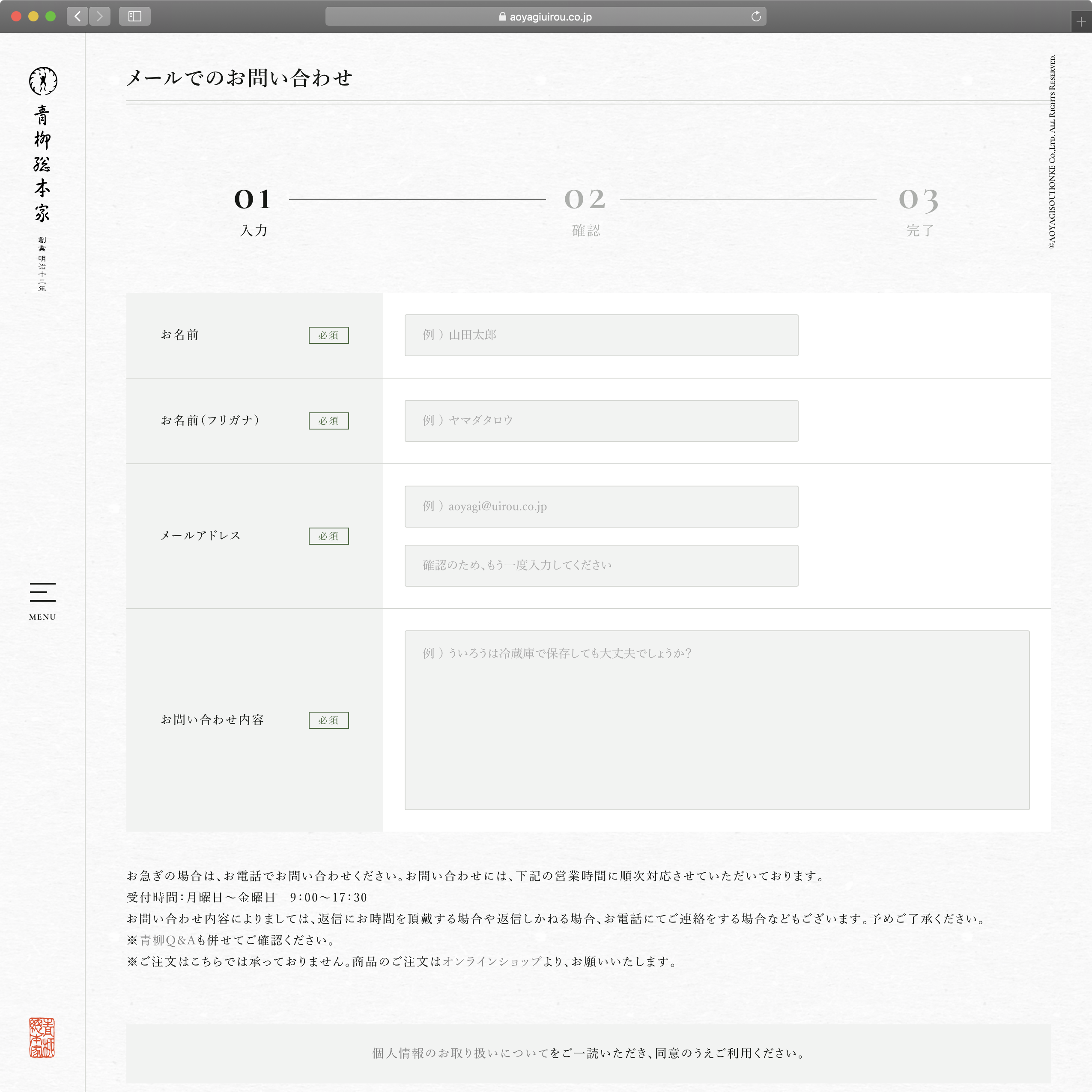
青柳総本家様 オフィシャルサイト
みずほ中央法律事務所 オフィシャルサイト
法律事務所様の問い合わせフォームに採用頂きました。

WordPressの静的化サービス espar と組み合わせてのご利用。静的化したページでも動作するように、問い合わせフォームを Contact Form7 から espar form に移行されました。
espar form のココが良かった!
- <form> 内の <input> 要素等にCSSクラスを追加するだけで入力チェックができるのが良い
- Contact Form7 などと違って独自表記が必要ないところ
- フォームの振る舞いをhtmlソース(WordPressの固定ページのテキスト)だけで完結できる
- 問い合わせフォームを静的化できたことでサイト全体を静的化するハードルが下がった